Размещайте в записи кликабельную иллюстрацию на любую страницу

то такое сниппет?
Сниппет — это блок с информацией о странице в сети, который автоматически создаётся при копировании ссылки на сайт в окно создания записи или сообщения. Он состоит из иллюстрации, заголовка и описания страницы. Сниппет работает как обычная ссылка — при клике на него пользователь переходит на сайт.
Как изменить изображение в сниппете у конкретной записи?
Вы можете изменить иллюстрацию в сниппете ВКонтакте. Для этого выполните следующие шаги:
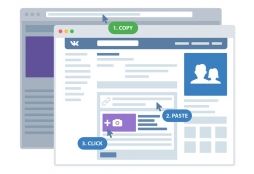
1. Скопируйте ссылку на необходимую страницу, далее вставьте её в окно создания записи в вашем сообществе ВКонтакте. После вставки ссылки появится блок предварительного просмотра сниппета. Нажмите на иконку «Камера», чтобы изменить иллюстрацию.
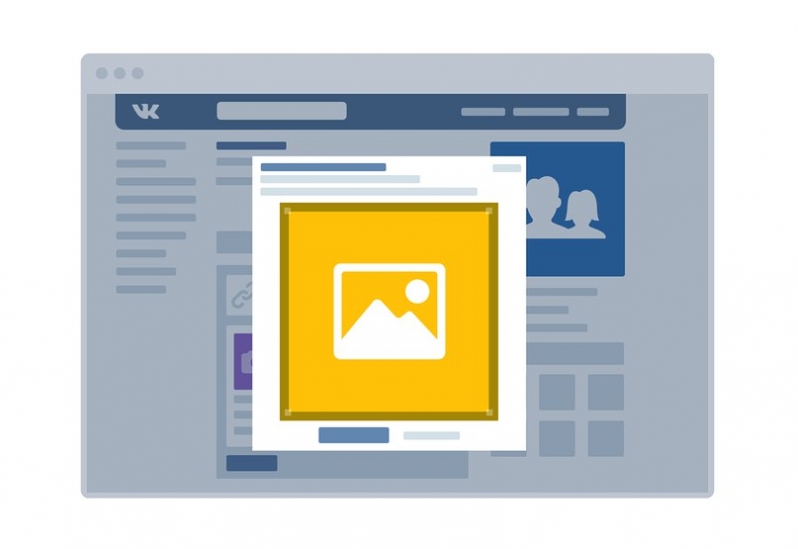
2. Выберите нужную иллюстрацию на вашем компьютере и нажмите на кнопку «Прикрепить», затем измените размер изображения так, как посчитаете правильным. Обратите внимание, что ширина иллюстрации должна быть не менее 537 пикселей.

3. Убедитесь, что выбранная вами иллюстрация корректна. При желании вы также можете добавить сопроводительный текст к сниппету в окне создания записи. Нажмите на кнопку «Отправить».
Как автоматически создавать большие сниппеты?
Заголовок сниппета составляется на основе тега <title>, а описание страницы сайта — исходя из значения <meta name="description">. При отсутствии этих тегов ВКонтакте автоматически выбирает наиболее подходящий заголовок и описание из содержащихся данных в исходном коде страницы: например, из заголовков статей или других элементов.

Иллюстрации для сниппета ВКонтакте также может отбирать самостоятельно. Впрочем, для повышения релевантности изображений мы настоятельно рекомендуем отдавать их социальной сети при помощи тега <meta property="og:image" content="Ссылка на иллюстрацию" />. Передаваемое изображение должно быть больше 537 пикселей в ширину.
Чтобы ваши сниппеты составлялись корректно в автоматическом режиме, вам необходимо обратиться к вашему специалисту по разработке с просьбой внести изменения в теги <title> (альтернативный вариант: <meta property="og:title" content="Заголовок страницы"/>), <meta name="description" content="Описание страницы"> (<meta property="og:description" content="…"/>) и <meta property="og:image" content="Ссылка на иллюстрацию" />.
Для каких страниц доступна кнопка «Просмотреть»?
В некоторых случаях сниппет может включать дополнительные элементы, например, содержать кнопку «Просмотреть». Эта кнопка позволяет пользователю ознакомиться с содержимым страницы без перехода на сайт. Кроме того, использующие эту опцию издания автоматически попадают в специальный раздел «Статьи» на странице «Мои Новости».