Оптимизация сайта под Google +

Для привлечения аудитории используется множество площадок, в том числе и социальные сети, а как мы знаем, мало просто разместить новость в ленту, необходимо как-то привлечь внимание сообщества к вашей ссылке, а значит формирование правильного тайтла и сниппета просто необходимо.
При добавлении ссылки в социальную сеть, тайтл и сниппет генерируются автоматически. В качестве тайтла чаще всего берется предлагаемой страницы, а в сниппет подхватывается часть текста записи, обычно это несколько первых предложений, которые могут обрезаться на середине. Проблема в том, что часто используется для оптимизации статьи под ключевые слова и сильно отличается от реального названия, которое обычно располагается в , а первыми словами блогеров бывают: «Всем привет. Давно я не писал в блог, но на то были свои причины…», а не краткое описание, поэтому в ссылках добавленных в Google+ можно наблюдать полную чушь.
Для примера посмотрим как добавляются посты популярных блогеров Димка и Маула в Google+.
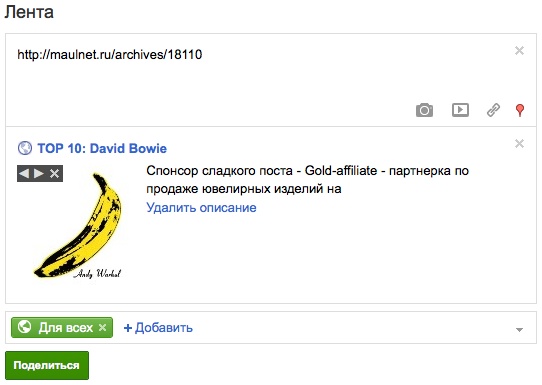
Пример 1

У Маула в сниппет добавляется постовой.
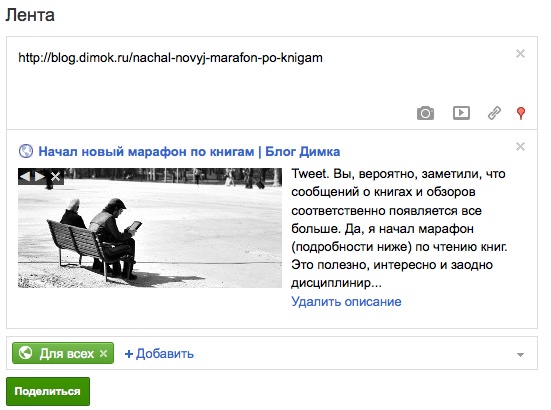
Пример 2

У Димка первый абзац очень сложно назвать описанием, плюс попадает текст кнопки «Tweet».
Нам еще повезло, что эти люди не используют для оптимизации под ключи.
Что же делать?
Для того чтобы Google + брал нужные для нас тайтл и сниппет, необходимо их пометить с помощью "itemprop". На самом деле я не удивлен, что большинство блогов еще не сделали необходимые пометки. Дело в том, что в русскоязычном предложении по установке кнопки «+1» отсутствуют какие-либо расширенные настройки, однако в англоязычной версии всё необходимое есть. Лень переводить что ли было? (спасибо simonenko за подсказку).
Customize +Snippet
Для начала нам предлагают выбрать тип страницы: для статьи выбираем «article», для главной страницы блога «blog», для товара «product» и т.д., и добавляем эту строчку в код. Я поставил на все страницы «article», так как не имею возможности сделать уникальный для каждой страницы, а большинство страниц, кроме главной, относятся именно к этому типу.
Код
<code><span class="pln" data-redactor-tag="span"> </span><span class="pun"><</span><span class="tag">html</span> <span class="atn">itemscope</span> <span class="atn">itemtype</span><span class="pun">=</span><span class="pln">"</span><span class="atn">http:</span><span class="pun">//</span><span class="atn">schema</span><span class="pln">.</span><span class="atn">org</span><span class="pun">/</span><span class="atn">Article</span><span class="pln">"</span><span class="pun">></span>Затем, Google предлагает нам два варианта действий. В первом случае, вам опять необходимо иметь возможность для каждой страницы прописывать уникальные метатеги:
Код
<code><span class="pln" data-redactor-tag="span"> </span><span class="pun"><</span><span class="tag">meta</span> <span class="atn">itemprop</span><span class="pun">=</span><span class="pln">"</span><span class="atn">name</span><span class="pln">" </span><span class="atn">content</span><span class="pun">=</span><span class="pln">"Название статьи"</span><span class="pun">></span><span class="pln"> </span><span class="pun"><</span><span class="tag">meta</span> <span class="atn">itemprop</span><span class="pun">=</span><span class="pln">"</span><span class="atn">description</span><span class="pln">" </span><span class="atn">content</span><span class="pun">=</span><span class="pln">"Сниппет"</span><span class="pun">></span><span class="pln"> </span><span class="pun"><</span><span class="tag">meta</span> <span class="atn">itemprop</span><span class="pun">=</span><span class="pln">"</span><span class="atn">image</span><span class="pln">" </span><span class="atn">content</span><span class="pun">=</span><span class="pln">"</span><span class="pun">/</span><span class="atn">image</span><span class="pln">.</span><span class="atn">png</span><span class="pln">"</span><span class="pun">></span>В этом случае, всё понятно, но для меня это не подходит. Я не программист и незнаю как это реализовать на своем wordpress блоге, где у меня одна шапка на все страницы, а если бы знал, то не пользовался бы плагином для прописывания уникальных тайтлов, ключевых слов и описаний для каждой страницы, а делал бы это вручную.
Для тех кто со мной, подходит второй вариант — вы просто добавляете itemprop туда, откуда вы хотите тянуть информацию для Google+.
Для статей блога у меня это реализовано следующим образом:
Код
<code><span class="pln" data-redactor-tag="span"> </span><span class="pun"><</span><span class="tag">h1</span> <span class="atn">itemprop</span><span class="pun">=</span><span class="pln">"</span><span class="atn">name</span><span class="pln">"</span><span class="pun">></span><span class="pln">Название статьи</span><span class="pun"><</span><span class="tag">h1</span><span class="pun">></span><span class="pln"> </span><span class="pun"><</span><span class="tag">meta</span> <span class="atn">itemprop</span><span class="pun">=</span><span class="pln">"</span><span class="atn">description</span><span class="pln">" </span><span class="atn">name</span><span class="pun">=</span><span class="pln">"</span><span class="atn">description</span><span class="pln">"</span><span class="pun">></span><span class="pln">Сниппет</span><span class="pun"></</span><span class="tag">span</span><span class="pun">></span> — описание тянется прямо из плагина «All in one SEO pack»картинками я не стал заморачиваться, так как Google + цепляет все и предлагает выбрать одну. С Facebook и Вконтакте немного посложнее, но об этом в другой статье, а пока оптимизируйте ваш блог под Google + и влияйте на кликабильность.