Как вставить видео с Ютуба на сайт, изменить размер или обрезать его в TubeChop

В связи с увеличившимся вниманием поисковиков к поведенческим факторам ранжирования, я стараюсь добавлять в свои статьи видео с трубы (естественно, относящееся к теме статьи). Т.о. может увеличится время проводимое читателями на страницах моего блога, что есть гуд для контентного проекта.

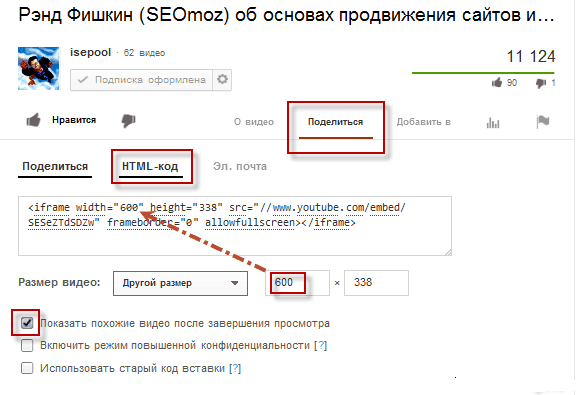
На приведенном чуть выше скриншоте показано, как добавить видео с ютуба на свой сайт. Для этого достаточно нажать на кнопку «Поделиться», а затем на кнопку «Html код». Советую задавать ширину видео вручную (высота пересчитается с сохранением пропорций), чтобы видеоролик идеально вписывался в ширину страницы вашего проекта.
Сам код для вставки базируется на iframe, что гарантирует его работоспособность во всех популярных браузерах.
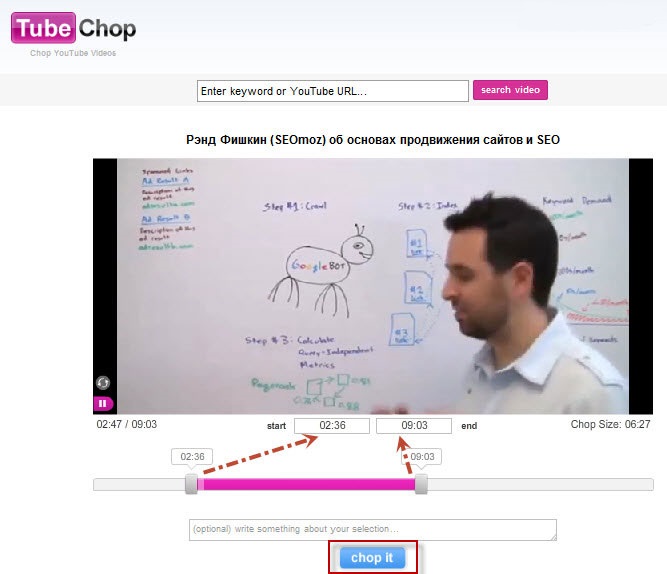
Иногда может возникнуть необходимость его обрезки у видео взятого с ютюба. Для этого вам придется пользоваться сторонними онлайн сервисами. Например, TubeChop. Работать с ним очень просто — вставляете ссылку на ролик и жмете на кнопку «Search», ну а затем вводите тайм код начала и окончания обрезки, или же перетаскиваете на желаемое место движки.

После нажатия на кнопку «Chop It», вы попадете на страницу с уже обрезанным роликом, где можно будет скопировать код для его вставки на сайт. Под логотипом YouTube на видео теперь будет красоваться и надпись TubeChop.
Описанию того, как скачать видео с Ютуба, я посвятил в свое время целую статью, поэтому не буду здесь повторять. По идее, это может быть довольно удобно, чтобы потом просмотреть ролик в спокойной обстановке будучи офлайн.