Размеры аватара и баннера в ВК

За всё время работы с контентом в ВК я никогда не сидел и не вымерял пиксели, чтобы определить какой размер в ВК максимальный, какой минимальный (не люблю усложнять себе жизнь и ценю своё время), а информация по этому поводу в инете очень противоречивая
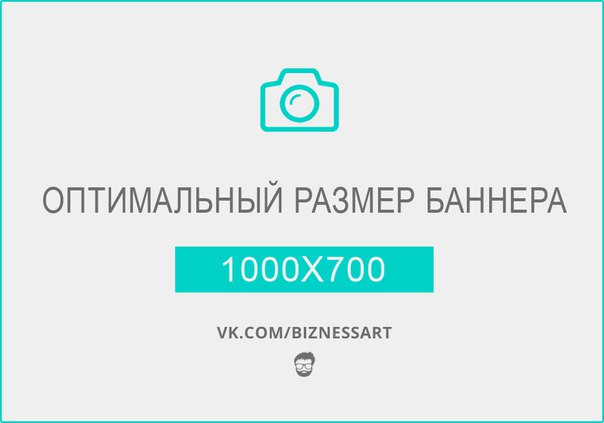
Например, много где пишется, что максимальный размер изображения ВК - 700px высота и 1000px ширина. Cегодня, в честь написания этого поста, решил таки проверить, загрузил баннер 1000х700px. ВК его сжал и получился размер 604px на 423px ,так что 1000 на 700 не максимальный размер
С самого начала работы я определил, что 1000px ширина и 700px высота - это оптимальный размер изображения для поста, и от этого размера можно отталкиваться делая изображение уже или шире в зависимости от задачи, которую должен решить баннер. Напр., акционные баннера, где слева информация, а справа изображение (или наоборот) можно делать уже по высоте, а конкурсные в полную высоту, где большую часть баннера (около 80%) может занимать изображение разыгрываемого подарка.
Кстати говоря, рекомендую вместе с изучением банерных размеров досконально изучить тему раскрутки и продвижения групп Вконтакте, многие интересуются этими вопросами, но отнюдь не все нашли эффективные инструменты для этого. Узнайте подробнее как привлечь активных подписчиков в группы и паблики Вконтакте у профессионалов своего дела. Пользуемся!
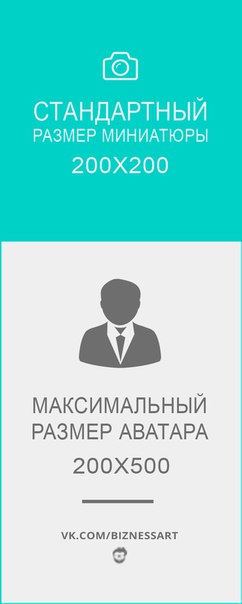
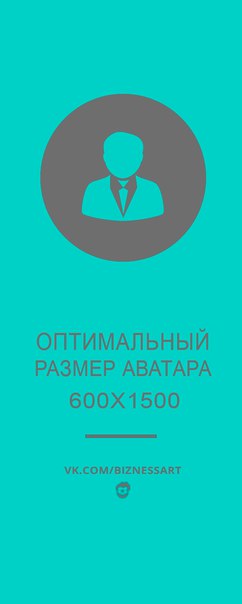
У аватара максимальная его ширина 200px, а высота 500px. Размер миниатюры в аватаре 200х200 рх Лично я почти всегда ставлю ширину 600 или 800px (в зависимости от изображения, которое размещается на аватаре) с высотой в соответствующих пропорциях .
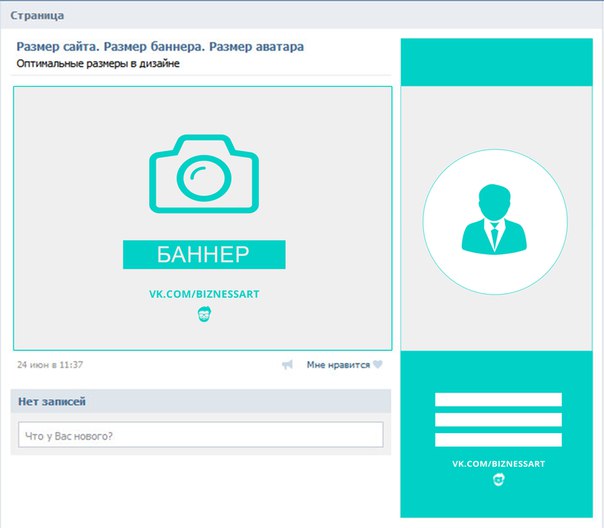
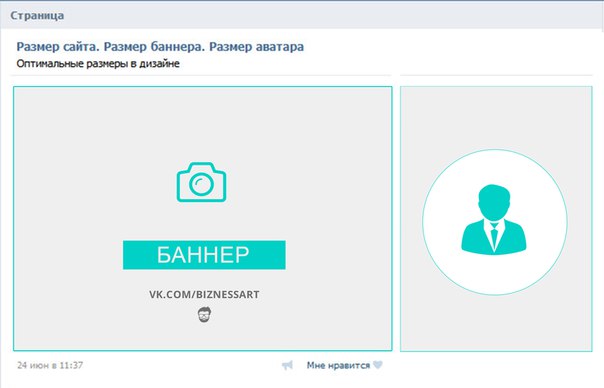
Чтобы не заморачивать вас с описанием размеров и инструкциями, как сделать аватар и баннер вровень, решил сразу сделать два макета в формате .psd , которые больше всего просили
1 макет - аватар во весь рост вместе с баннером
2 макет - аватар по высоте вровень с баннером + полоса над аватаром (которую при желании можно убрать)
Макеты уже размечены и разрезаны. Всё, что вам нужно сделать - это вставить свой аватар с баннером и сохранить его в через функцию "сохранить для веб" в формате png24
Вдруг кто не знает, чтобы проще было вставить аватар и баннер, включите линейку, нажмите ctr+R, а чтобы её сделать видимой, нажмите ctr+H